Piclens라 원래는 image를 image-wall로 검색할 수 있는 브라우저 플러그인 입니다.
Google이나 Flickr 같은 사이트 등만 제한적으로 제공 됩니다.
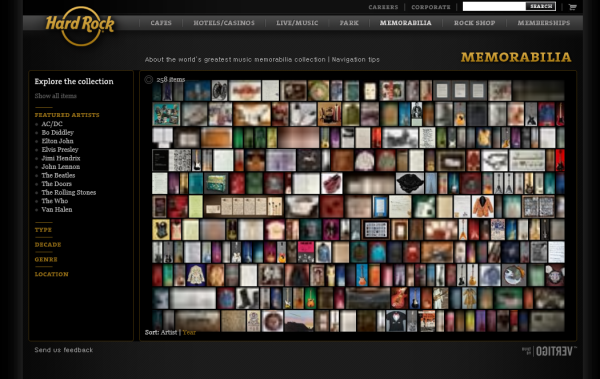
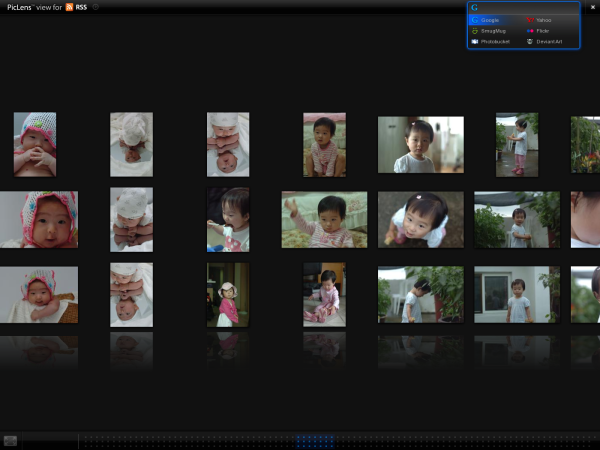
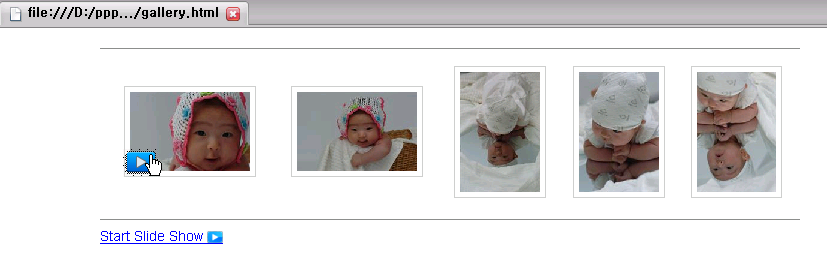
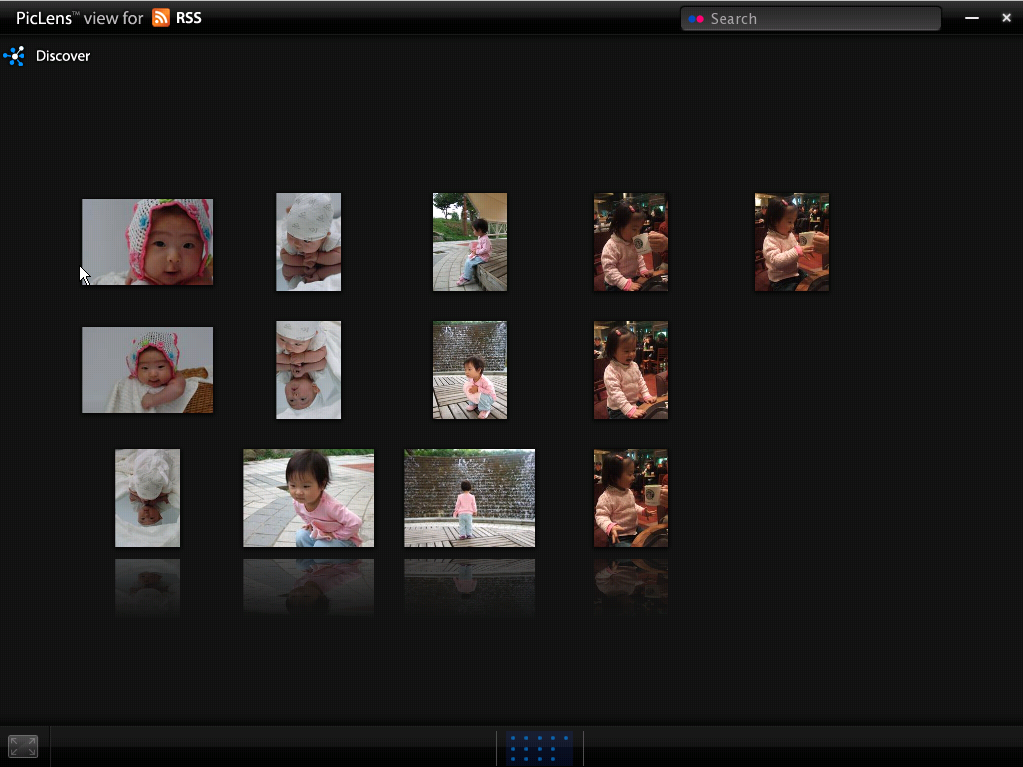
일단, 아래 사진을 보면 감이 잡힙니다.

로컬 하드에 있는 사진을 이렇게 보려면 publisher를 깔아서,
사진을 RSS로 바꾸는 작업을 하면 됩니다.
근데, 이놈이 메모리를 엄청 잡아 먹기 때문에 사진을 전체적으로 변환하면 안 됩니다.
조각조각 나누어서 하거나,
혹은 아예 사진 사이즈를 줄여서 하면 어떨까 합니다만,
저는 일단 바꾸었기 때문에^^
1. 일단 기본적으로 http://www.piclens.com/ 이곳에 가서
plug-in을 설치 합니다. IE든 FF든 말이죠.
2. publisher를 설치 합니다.
http://piclens.com/lite/
요기 있구요, 설치하다면 MS의 .net framework이 설치 됩니다.
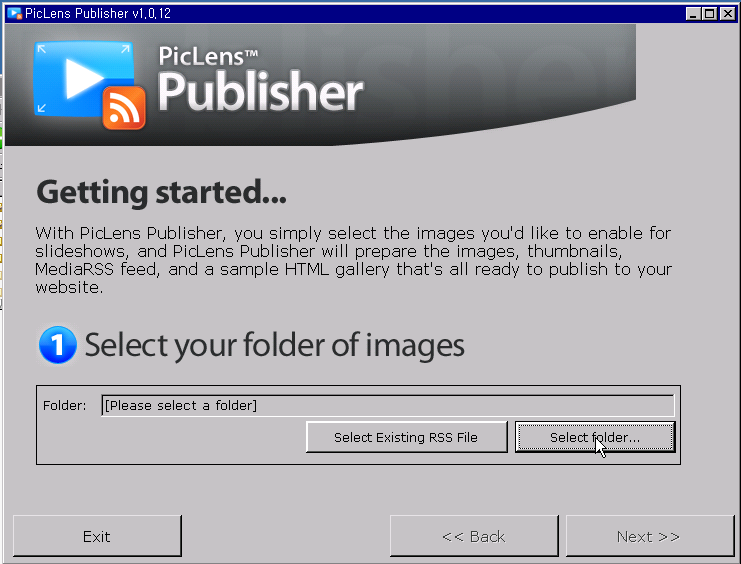
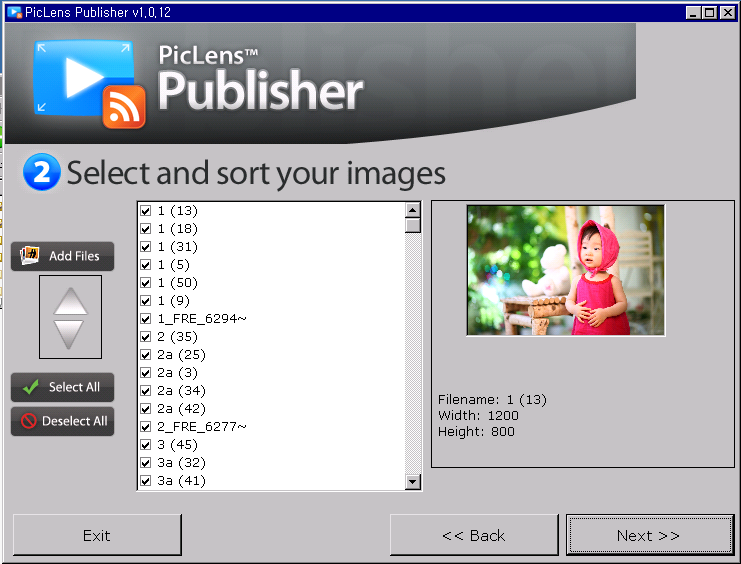
3. 다음 아래 사진처럼 그냥 따라서 하면 되는데,
꼭 메모리 부족하다고 에러가 납니다.
4G 쿼드에서도 나기 때문에 어디서나 나나 봅니다.
그래서, 사진을 대략 10~수십개 단위로 잘라서 에러 안나는 가장 큰 단위를 잡아서 하세요.



4. 그 다음 파일을 합치면 됩니다.
저는 그림처럼 2번과 3번 폴더에 사진을 넣었고,
2-1과 3-1이라는 결과물 폴더를 만들었습니다.
그리고, 3-1의 image와 thumb를 2-1의 각각의 폴더로 넣었습니다.



아래가 2-1의 결과에 있는 RSS 입니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<rss version="2.0" xmlns:media="http://search.yahoo.com/mrss">
<channel>
<generator>piclens publisher win 1.0.12</generator>
<title></title>
<link></link>
<description></description>
<item>
<title>FRE_7684</title>
<link>pl_images/FRE_7684.JPG</link>
<guid>94fb6b0c-407d-42ef-a160-1165f3d2409a</guid>
<media:thumbnail url="pl_thumbs/FRE_7684_thumb.jpg" />
<media:content url="pl_images/FRE_7684.JPG" type="" />
</item>
생략~
<item>
<title>FRE_7728</title>
<link>pl_images/FRE_7728.JPG</link>
<guid>03b93638-9426-49d9-8095-57246d134452</guid>
<media:thumbnail url="pl_thumbs/FRE_7728_thumb.jpg" />
<media:content url="pl_images/FRE_7728.JPG" type="" />
</item>
</channel>
</rss>
즉, 조각조각 나누어진 RSS 파일에서 ITEM을 꺼내서 하나의 파일로 만들면 됩니다.
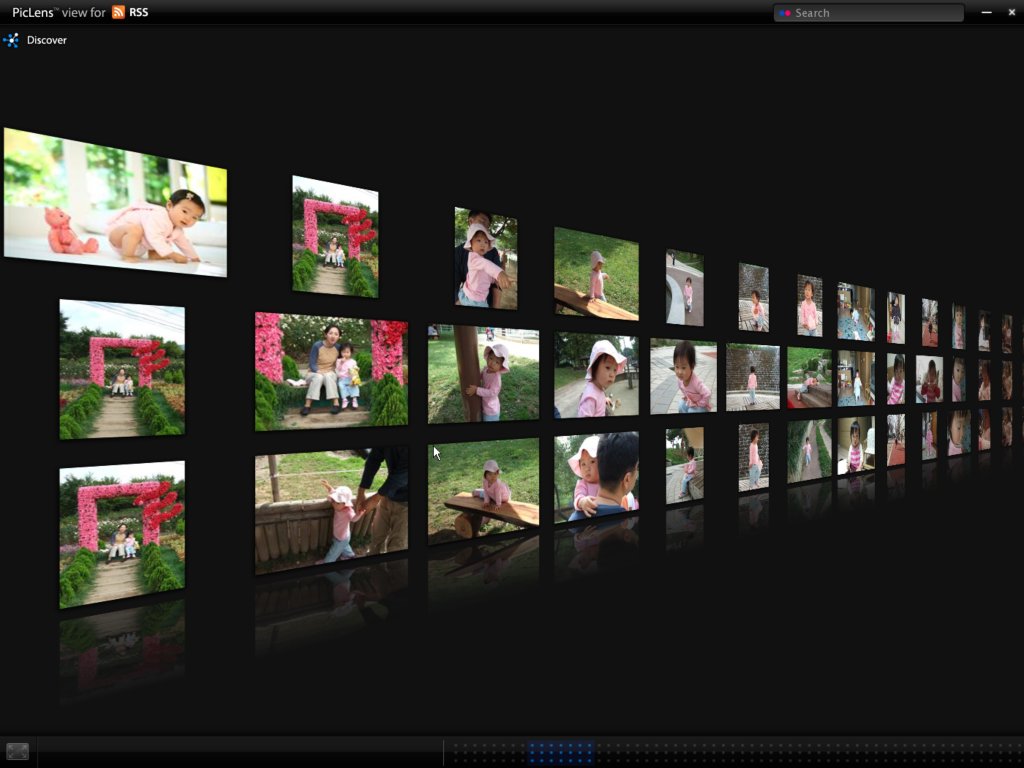
아래가 그 결과입니다.


메모리 버그만 아니면 좋을 것을 버그는 여전하네요.
이미지 월 만들어서 사람들 보여주면 참 좋아합니다.
사진 보기도 휠씬 편하구요.
저야 그냥 해봤지만, 피카사 같은 프로그램도 있으니 굳이 고생 안해도 됩니다.